- 0.1 Accessibility Resources
- 0.2 Who does what
- 0.3 Checklist
- 0.4 Screen readers we support and how to use them
- 1.0 Buttons and toggles
- 1.0 Bypass blocks
- 1.0 Focus Indicators
- 1.0 Images and Decorative Elements
- 1.0 Landmark structure- structuring elements correctly for screen readers
- 1.0 Modals
- 1.0 Tables
- 1.0 Tabs
- 1.0 Test Evidence Spreadsheet
- 1.0 Tooltips
- 1.1 Perceivable - Text alternatives
- 1.2 Perceivable - Time-based media
- 1.3 Perceivable - Adaptable
- 1.4 Perceivable - Distinguishable
- 2.1 Operable - Keyboard accessible
- 2.2 Operable - Enough time
- 2.3 Operable - Seizures and Physical Reactions
- 2.4 Operable - Navigable
- 2.5 Operable - Input Modalities
- 3.1 Understandable - Readable
- 3.2 Understandable - Predictable
- 3.3 Understandable - Input Assistance
- 4.1 Robust - Compatible
Accessibility Resources
Video training and resources
Below are video training and resources to help learn more about Accessibility and what accessibility mean for People First:
To view a breakdown of the chapters in the Nomensa training video click here
Figma Accessibility
For those with access to Figma, there are a variety of included accessibility features such as in-product contrast checking, as well as plug-ins available.
Level Access
As a company, we work with the company Level Access to improve our accessibility. They can provide reviews of designs and areas of the system to suggests accessibility improvements, as well as answer queries during development. There are also weekly drop-in sessions on Wednesdays 4- 5 pm.
For more information, please contact one of the accessibility champions listed in ‘Who does what?’- either Zaneta Goraj or Sean Lynch.
How to use a screen reader
- VoiceOver (Mac) https://help.apple.com/voiceover/info/guide/10.12/
- NVDA (Windows) http://webaim.org/articles/nvda/
For more information on how to use a screen reader, as well as all the shortcut needed, please see the 'Screen readers we support' page.
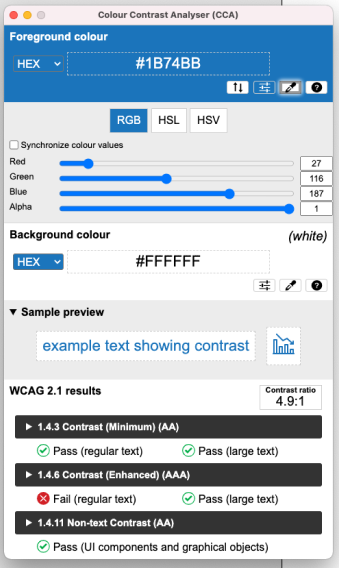
Colour contrast analyser (Windows/Mac):
TPGi’s free colour contrast checker tool that allows you to easily determine the contrast ratio of two colours simply using an eyedrop tool. The CCA enables you to optimize your content–including text and visual elements–for individuals with vision disabilities like colour-blindness and low-vision impairments.

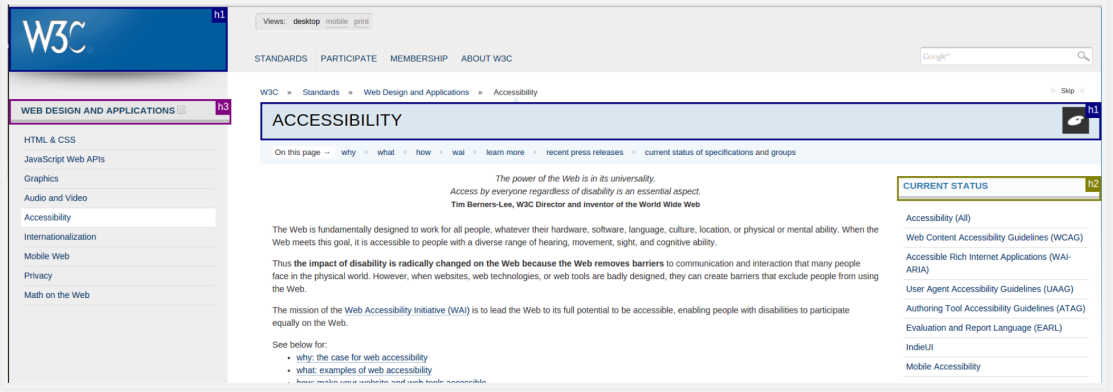
Making Accessibility Visible
Accessibility of web pages can be hard to observe. These bookmarklets help web developers and designers see the "big picture" regarding web accessibility.

Text spacing bookmarklet
Quick and dirty testing of WCAG 2.1 Success Criterion 1.4.12 Text Spacing.

Browser extensions WAVE
The WAVE Chrome, Firefox, and Edge extensions allows you to evaluate web content for accessibility issues directly within your browser.